動的文字列ピクチャ生成プラグインで文字列をピクチャ化して、これをピクチャのボタン化プラグインでボタン化したところ、文字の透過部分をうまくクリックできない、という問題がありました。
選択肢を文字列で並べて、それをクリックさせるような仕組みを作りたかったのですが、このままだと、文字の隙間をクリックしてしまった時に反応しない、と気づきました。

|
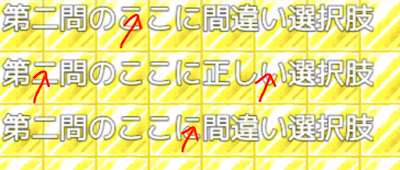
| 例えば、赤矢印で指しているような隙間部分をクリックできない。 |
対処法
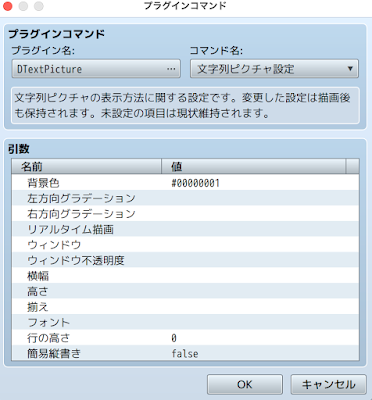
文字列ピクチャ設定の背景色を、#00000001に設定します。
これは、RGBAのカラーコードであり、#000000(黒色)の、非常にわずかな不透明背景を追加することを意味します。

|
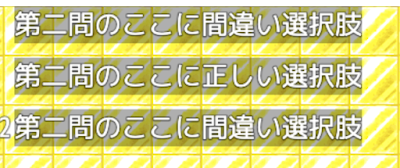
| #00000001を追加した結果。背景色が入っているとはほぼわかりません。 |
このように設定することで、以下のスクショの灰色となっている部分全体をタッチできるようになる、というわけですね。
最初、公式プラグインのTextPictureを使うようにしようかと思ったのですが、動的文字列ピクチャ生成に比べると表示の柔軟性が低いため、この裏技を編み出しました。
文字列ピクチャ設定について補足
この値はグローバル値のようです。
あるイベントで文字列ピクチャ設定をすると、それ以降のイベントでもすべてこの設定が反映されるようです。






0 コメント