今日は、それを使って「Bloggerから投稿した記事の中に画像があるかどうか判別し、あればその画像、なければ自分の好きな固定画像をTwitter投稿時のサムネイルとして自動で設定する」という方法についてご紹介しましょう。
※まずIFTTTについて詳しく知りたい!という人はこちらの記事をどうぞ!
Twitterの自動投稿、設定したはいいけれど
IFTTTを使えば、ブログを公開した瞬間に自動でTwitterにポストしてくれるのが大変便利なのですが、ただ一つ問題がありました。というのも、記事内の一番上の画像と一緒にブログのリンクをTwitterに投稿してくれるのですが、記事内に画像が一枚もないと、以下の画像になってしまうのですね。
さすがにこのままTwitterに垂れ流すのはダサいな…と考えて、画像のない記事を投稿した日は、手動でしゅびっと投稿削除→再投稿する、という涙ぐましい努力をしていたのです。
この面倒くささを、IFTTTのMakerで解決しました。
Makerを使おう
Makerは、従来の2種のアプリをつなげる、というところから、さらに複雑に一体多出力のアプリ連携をさせられる、IFTTTのDeveloper向けのツールです。個人向けのものは無料で使えます。
Developer向け、とは言っても、この記事に書いてある手順を踏めば、プログラミング初心者でも簡単に設定できるはずです。
IFTTTの登録をしていない人は、登録作業を先にしておいてください。
説明は割愛します。
Makerへのリンク
IFTTTの画面最下部に、"IFTTT Platform"があります。そこをクリック。
リンク先、さらに一番下までスクロールすると、"Get started"のボタンがあるのでクリック。
ここで値段を聞く画面になりますが、中段あたりに"Become a Maker"ボタンがあるのでクリック(料金は発生しません)。
これで、ようやく設定画面へ行けます。
自分専用のアプリとして使うので、Privateから、"New Applet"を選択して実装開始です。
アプレットを作ろう
ここから、BloggerとTwitterの連携の実装をします。
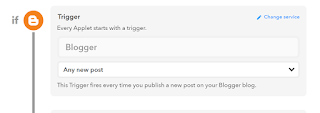
まず、一つ目のifのトリガーを設定します。
「Bloggerに記事が投稿されたら」の部分ですね。
アプリはBloggerを選択し、その下のプルダウンメニューから"Any new post"、投稿された場合いつでも、というのを選択します。
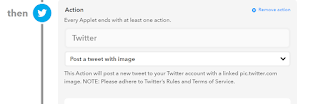
次に、thenのトリガーを設定します。
「Twitterに画像付きで投稿する」の部分です。
アプリはTwitterを、その下のプルダウンメニューからPost a tweet with Imageを選択しましょう。
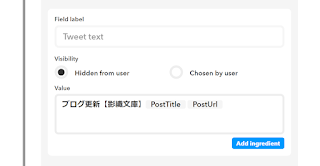
下にスクロールして、Twitterへの投稿文言を設定できます。
Add Ingredientを開けば、ブログタイトルやURL、投稿日時などから投稿内容を選べます。
「ブログ更新」みたいな文言も、下記のように自由に設定できます。
さらに下にスクロールすると、Image URLを設定できます。
これは、Add Ingredientの中の"PostImageUrl"だけ選択しておけば問題ないでしょう。
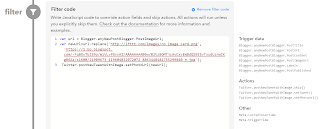
最後にちょっと厄介なのがfilterです。
この部分で、
記事内の画像があったら→記事内の画像(これは一番上の画像と決まっているようです)をサムネイルにする
記事内の画像がなかったら→決め打ちの画像をサムネイルにする
という条件分岐をしています。
写真ではつぶれてしまっているので、コードを載せておきます。
3行で実装完了です。
決め打ちの画像を設定しているのが、2行目の部分です。
ここで具体的には、no_image_card.png(=冒頭にのせた、画像なしの場合のImage not found画像)のリンクを、決め打ち画像のリンクに置き換える、ということをしています。
決め打ち画像はあらかじめどこかにアップロードしておき、その画像のリンクURLを、上記2行目の"https://1.bp.blogspot.com/-Fq8X..."ではじまる部分の中身と書き換えれば、好きな画像にできます(このコードのまま使うと、私の切り絵写真が投稿されます笑)。
画像アップロードについて(ここだけはBlogger内での設定)
私は、Bloggerでまっさらな新規記事を作成して、決め打ち画像をアップロードする方法を取っています。
新規記事を作成したら、使いたい画像をべたっと貼り付けます。
左上のHTMLを開いて、a href="https://4.bp.blogspot.com...とある、このhttpsから始まるリンクが、決め打ち画像のアップロードリンク先になります。
これをコピーしておき、先ほどのIFTTT Makerのfilterの2行目、置き換える部分に貼ればOKです。
(ここから再びIFTTT Makerでの設定になります)
そして、最後に一番下のアプレット名、説明などを記入して完成です(ここが空欄だと生成できません)。
まとめ
画像がない場合に手動でしこしこ投稿しなおす手間がだいぶストレスだったので、今回実装できた時にはめちゃくちゃ嬉しかったです笑
参考になれば幸いです!