※だいぶ長文になってしまいました。
AR サービスデザイナープレゼンテーション
AR ×リアル謎解きゲーム 渋谷パラレルパラドックスの成功と失敗から考えるARエンタメ系サービスのココが重要 (ENDROLL 前元さん)
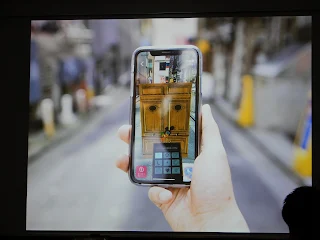
前元さんの会社では、最近東急の社内ベンチャーとのタイアップでARを使った周遊型の謎解きゲームを作られていました。その開発の中で得たという知見をまとめて発表されていました。スマホAR×周遊型謎解きということで、「歩きスマホは危険なのではないか」「スマホ片手にうろうろするのは不審者に見える」などのマイナス意見が出ていたようです。そうしたクレームリスクを抱えながらも、POTAL(下の写真のように、どこでもドアのようにAR空間に入れる)を使ったギミックを取り入れて開発されたそうです。
技術は不完全かもしれないけれど、だからこそ希望を見出せる、ちょっと危険かもしれないけれど、新しい価値を提供しなければならないという前向きなコメントが印象的でした。
また、参加者アンケートで「急にストーリーが始まった」「急に終わった」というコメントが多かったことから、「体験への『入口』と『出口』のストーリー設計が本物の没入を生み出す」と分析されているのも考えさせられました。
私自身、ARを使って物語を作ることに強い興味があるので、ファンタジーの世界にいかに自然に入ってもらうかを考えていくヒントになりそうです。
エモカラができるまで (河原崎さん)
Mirrativという、スマホ一台でゲーム配信+Vtuner アバタ―配信できるサービスの中に、「エモカラ」という機能を追加するまでの苦労や工夫のお話を伺いました。
エモカラとは、アバタ―配信中に曲を選択し、顔を出さずにカラオケ配信できる機能です。
Mirrativ、エモカラというサービスはこのプレゼンの中で初めて知りましたが、「自己表現したいけれど、人の目が気になってしまう」という矛盾を綺麗に解決したとても面白いサービスだな…!と思いました。
中でも面白いなと思ったのが「紙吹雪ギフト」という機能のお話です。
カラオケ中にコメントが盛り上がらないという問題に対して、そもそもリアルのカラオケ中に話したりしないのだから、ノンバーバルコミュニケーションを追加しようということで、タップすると紙吹雪でカラオケしている人を応援できる機能をつけたそうです。
結果、そのボタンが押され過ぎて配信が落ちたそうです笑
プレゼンは、「リアルのコミュニケーションを知り、そこからスマホとアバターで何を変えられるかを考えることが大事だ」と締めくくられて、なるほどなぁと思いました。
自分の場合、切り絵の絵本を作って、ARをはじめとしたテクノロジーで面白くしたいなと最近考えていたのですが、まずは読み聞かせの実態を調べてみたり、親子が絵本を選ぶ過程を本屋や図書館で張り込み調査したり、そもそも大人が大人向けに絵本を買おうとするタイミングを探ってみたり、リアルを知ることが大切かなと気付きました。
ARと未来の都市 (石田さん)
東大大学院で建築デザインを専攻されているという石田さん。
テクノロジーにより、どんな街、どんな都市を描いていけるかを考えているそうです。
「バーチャルリノベーション:共鳴の渋谷」という都市構想のお話がとても面白かったです。
モノとして存在しなくても「見える」建築があればそれは建築の一部だ。
ということで、スマートグラスをかけると、物質的に存在しないバーチャルな壁が出現する、そんな渋谷スペイン坂を構想されたそうです。
グラスを通して見ている時、壁があったりなかったりと不定だと、自分がどこにいるのかわからなくなっていくのではないかと考え、視覚情報と別に勾配を設計されたそうです。
勾配に関する調査を深めていくと、角度の大小、変化率などで、そこを歩く人の身体感覚がかなり変わることがわかったそうです。こうして空間を考えているようで、実は人体を考えているというのは、ひとつ前の河原崎さんのプレゼンの中で述べられた、リアルを知るという話に通じているかもしれません。
建築というのは一般的には共有構造(同じ建築の中にいれば、その空間が同じものとしてその場の人に共有される)ですが、このバーチャルの壁は、グラスをかけている人個別で異なるものになる、というずれが面白いなと思いました。
ARにおけるサービスデザインの全体像とポイント (MESON 梶谷さん)
ARサービスデザインにおける4つのポイントが明快に説明されていました。1. アイデア
優れたARサービスのコアな部分を満たすアイデアの見つけ方として、以下3点が挙げられていました。A. 本当に解くべき問いの明確化
例えば「お見せに服を買いに来た人が喜ぶにはどうしたらいいか?」という問いに対して、それをより具体化すると「どうすれば店舗を新しいファッションの発見の場にできるか?」のように深めることができます。
最初に解決するべきと考えられる問題はあくまで表層的で、より本質的な課題を探る必要があるそうです。
B. 解決策は方向性を発散させきる
課題が明確化したら、「それARでやる必要あるの?」と考えます(うぅ、ちょっと耳が痛いですね)。
問いを決めたら、ARを忘れて、ARに限らずアイデアを発散させきって、それでもARを選ぶ必要があるか、というところまで突き詰めるそうです。
ARで何か作ろう!が頭にあると、どうしても偏ってしまうので、
C. 外部パートナーとも毎週ワークショップ形式で一緒に議論
MESONさんでは、外部パートナーともワークショップすることが多いそうです。
提案型ではなく、パートナーと一緒に考えていくことが、アイデアを磨きあげていくことにつながるようです。
AR切り絵をもっと面白くするにはどうしたらいいか?が最近の(表層的な)課題なので、アイデアを今一度ブラッシュアップしたいと思いました。
2. ロードマップ&メソッド
サービスは、Garrettのレイヤーにそってデザインするそうですが、ラフな案を共有する際、つまりワイヤフレームをどう記述するか?がARの開発で課題になることが多いようです。ARでは従来のスクリーンベースのワイヤフレームだとイメージが掴みづらいので、Reality Sequenceを用いたシーンベースの記述で体験をわかりやすく共有し、実際にどういう現実の環境で使うか、ユーザーの目にどう映るかなどを、Reality Sketchを使ってデザインしていくそうです。
3. チーム
ARは、空間を含めてデザインしていくことになるので、広範囲なスキルの人材が必要になります。ですので、多様な外部クリエイターとコラボしながらプロジェクトをすすめていくことが大事だそうです。また、ARサービスは作り込もうと思えば作り込めるので、「アプリケーション定義ステートメント共有シート」というものを使いながら、サービスの存在意義とコア機能、諦めることを明記するそうです。
たしかにARはやろうと思えばあれもこれも…となんでもやりたくなって迷子になりがちなので、「やらないことをしっかり決める」というのは本当に大事なことだなと思いました。
また、ARは空間的、五感的な体験で、言葉や絵で伝えきれない部分もあるので、メンバーでテクノロジーを使った展示を見たり、ARアプリで遊んだりすることで、共通の「〇〇っぽい感じ」を持てるようにすることが大事だということでした。
私は現在切り絵もARも一人で実装していますが、展示空間も含めてARの体験をしてもらえたらいいな、とも思うので、もっともっと人を巻き込んでいくのが大事かもしれません。誰か一緒にやってみたい方…お声がけください!
4. テスト
以下3つのテストが大事だそうです。・イメージテスト
アナログのプロトタイピングを作って、コア機能に価値がありそうかを確認し、
さらに、Flinto, Principleなどのデザインツールを使ったプロトタイピングでユーザビリティを担保できそうかチェックし、最後にUnityで実装したもので演出がうまくできているか確認する手順を踏みます。
・空間テスト
ARサービスは現実環境も含めてUXなので、現実環境で実際どういった体験になるのかをできるだけ早期にテストする必要があります。
・ユーザテスト
ユーザーテストは2種あって、タスクテスト(ユーザーにタスクをお願いして、最後まで問題なくできるか確認)と、コンプリヘンションテスト(何ができるサービスかなど、ユーザーが正しく理解できたか理解を問う)を実施します。
ARをあまり触ったことがない人にわかりやすく触ってもらえるようにするところがとても悩ましいです。特に切り絵展示にくる人は、若い人だけではありませんし、デジタル技術に精通していない人も多いかと想定されます。
今度の展示はそういう意味でのユーザテストが不十分かもしれず、むしろ展示が今後の作品のためのユーザテストっぽい感じになるのかなと考えています。
懇親会 & デモ展示
デモ展示、AR切り絵を2作品持っていきましたよ!(緊張した~)切り絵というおもしろびっくり変わり種枠で突撃したのですが笑、楽しんでいただき、たくさん遊んでいただけたので、本当に嬉しかったです。
遊んでくださった方、本当にありがとうございます!
声を聞いてみると、WebARで気軽に楽しんでもらえるというのがやはり大きなポイントかなと思いました。ですのでAR.jsにこだわってごりごり書いていますが、マーカーが必要だったり、どうしようもないバグがあったり、なかなか道は険しいです。8thWallなども使ってみようと思いました。
他によいWebARの開発基盤があったら、どなたか教えてくださいませ。
まとめ & お知らせ
すごく刺激的で勉強になる会でした。参加出来て、本当に良かったです。
いつか登壇側になりたい!なるぞ!笑
ちなみに、今回展示した作品は、6月23日-29日まで銀座で開催する切り絵2人展「紙で奏でるサイエンス」に出します。AR切り絵は他にも会わせて10点程度出します。
ARではなく、エッシャーのだまし絵やタイリング技法を使った作品、p5.jsで下絵を描いた作品なども出しますよ。
展示詳細は下記のページをご覧ください。
https://paper-cutting.wixsite.com/paper-art-in-science
また、LINEで話しかけると作品紹介してくれるbotも実装しています。
https://line.me/R/ti/p/%40818jsqki
会期開始後、話しかけられるようになります。
図録代わりにもなっていますので、もし来場が難しい場合も、是非LINE botで作品をお楽しみくださいませ!