こちらのブログ、ファビコン(ブラウザの左側に表示されるマーク)が長いことガサガサ画質なのが気になっていました。
 |
| 元々は、こんな感じでした。なんのアイコンかわかりにくい。 |
ということで、ファビコンを改良していくことにしました。
綺麗なファビコンを作るには
方法1. ファビコンをシンプルにする
このサイトで、好きな画像を上げると、自動でファビコンを作ってくれるんですね。
しかし、私の使っているロゴが結構複雑な模様で、一般的な32*32pxのサイズのファビコン化する時に潰れてしまっていたんですね。
ということで、もし綺麗なファビコンを作りたい場合、そもそもファビコンにする画像自体をシンプルなものにする、というのが一つの手です。
でも、やっぱりこの不死鳥をしっかり表示したい!
ということで、自分で小さい画像を作ってみることにしました。
方法2. 小さいファビコンを作る
そりゃあ、ファビコンの画像も崩れるわけです。
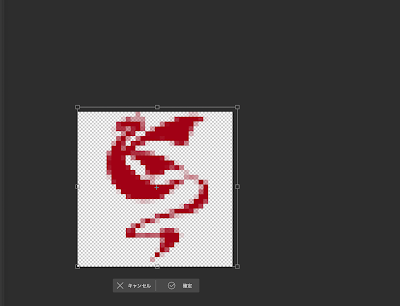
大幅な縮小に伴って画像が滲んでしまっているので、2色(赤色か、透過か)で塗り分け、輪郭線の境界部分に微妙な色の部分が残らないように修正していきます。
ドット絵を作っていくような印象ですね。
 |
| ふっくらして可愛いのだ。 |
大体の形ができたら、画面解像度を72px -> 350pxに上げて、ガタガタの目立つ尻尾やお腹を滑らかにしていきます。
 |
| お腹と尻尾を直しかけている途中経過 |
ということでいい感じにできました〜!
パソコンなどからブログをチェックする時は、ぜひご覧ください。
-- 追記 --
Bloggerが自動でファビコンを圧縮するのを回避する(動作未検証)
全く同じファビコンをポートフォリオでも使っているのですが、ぼやけ方が違うことに気づきました。どうやらBloggerでは、ファビコン画像を自動で圧縮してくるみたい...
その回避方法はこちらのサイトにまとまっていました。
具体的には、
まず、普段投稿を作るようにファビコンに使いたい画像か.icoファイルをアップしておき、その画像URLを取得してコピーしておきます(HTMLビューで確認できます)。
そして、テンプレートの中で
<link expr:href='data:blog.blogspotFaviconUrl' rel='icon' type='image/x-icon'/>
または
<link href='/favicon.ico' rel='icon' type='image/x-icon'/>
と書いてあるコードを探して、
<link href='ここに先ほどコピーしたファビコンURL' rel='icon' type='image/x-icon'/>
または
<link href='ここに先ほどコピーした.icoのURL' rel='icon' type='image/x-icon'/>
と書き換えると良いそうです。
ただ、私の使っているブログテンプレートでは、そもそもこのように書かれているコードが見つからず、書き換えたコードを<head>の前に書いてもうまく動かなかったです(デフォルトのBloggerアイコンが出るようになってしまう)。
もし、テンプレート内でこの書き方で設定されている場合には試してみてください。







コメントを投稿
別ページに移動します