普段、よくブログに写真をあげているのですが、クリックして拡大しない限りちょっとボケているのが、長い間めちゃくちゃ気になっていました。
ということで、Let's 改良です。
写真のぼやけを改良する
レイアウトから[HTML / JavaScript] ガジェットを追加し、以下のコードを貼り付けます。
タイトルは空欄でOKです。
タイトルは空欄でOKです。
何をしているのか
そもそもなぜ画像がぼやけているかというと、表示されている画像の解像度が低いからです。
画像のURL、新しいものには/w300-h400/の形式のパスが、
古いもの(2019年くらいより前?)には、/s320/という形式のパスが含まれているのですが、これが画像の解像度に当たります。
ということで、これを正規表現を使って取得して、後からJSで書き換えて、s1600という大きなサイズにしています。
これにより、ぼやけがなくなります!
※ただし、後から書き換えているので、画像読み込みが2回発生し、ロードがわずかに重くなるというデメリットもあります。
SEO的にはちょっと良くないかも...
今回は、.post-body.post-contentというクラスがついている、つまり投稿のメインページのimgを取得していますが、
同じ原理で、サムネイルや固定ページの画像も取得して、書き換えることができます(URLの画像解像度指定サイズがどうなっているかを見て、適宜正規表現を書き換えてください)。
[2023/11/22 追記]
WebP画像の提供をONにしている場合、コードが少し変わります。
if (src.includes("/s320-rw/")) {
var newSrc = src.replace("/s320-rw/", "/s1600-rw/");
......
const newSrc = src.replace(/\/w\d+-h\d+(-rw)?\//, "/s1600-rw/");
のように、太字部分を書き換えてください。
[追記ここまで]
結果
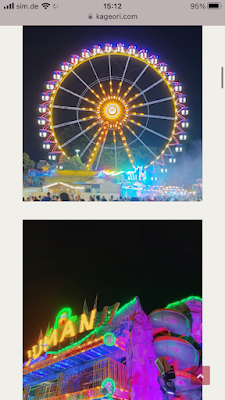
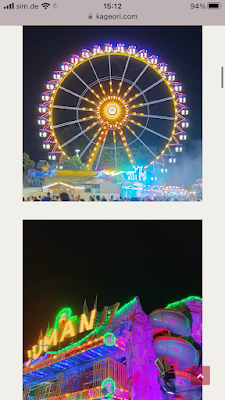
Before / Afterをご覧ください。
ぼやけもにじみもなく読めるようになりました。
 |
| Before |
 |
| After |
 |
| After |
まとめ
ということで、長いこと気になっていたBloggerの写真のぼやけを、いい感じに直せたよ、というお話でした。
やったね!٩( 'ω' )و











0 コメント