先日、ある人と話していた時に、
- コメントをする、というところまでいかなくても、
あぁいいなぁ、と思った記事に対して気軽に「いいね」できるボタンが欲しい
というコメントをいただきました。
現在、ブログのコメント欄はオープンしているのですが、スパム対策で、Googleログイン必須としています。
確かに、いちいちログインしないといけないのは、ちょっとハードルが高いかもしれない。
それに、コメントしようとしても、気が利いたことを言いたい...と悩んでいるうちに、送信するのが面倒になっちゃうこともあるよなぁ。
もっと気軽にいいね!って言いたい人が、きっと100万人くらいいるに違いない(確信)
ということで、ボタンを設置しました。
設置手順
以下の記事を、実装の参考にさせていただきました。先人の知恵に感謝です。【Blogger】いいねボタンを Google フォームを改造して作る
通知用Googleフォームの作成
ブラウザのシークレットモードで入ってフォームを作成することをおすすめします(理由は後述)。
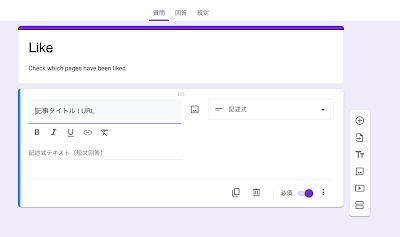
このフォーム画面自体は表に出ない部分なので、シンプルに作ります。
タイトルと簡単な説明を入れ、短文の記述式で「記事タイトル | URL」という項目を追加します。
右上の三点から、スクリプト エディタを起動します。
この時に、「リダイレクトが繰り返し行われました」というメッセージが出て、400エラーが出て、開けないことがあります。
複数のGoogleアカウントでログインしている場合に既知の現象らしいです。
シークレットモードで入っておくことで、これを回避できます。
コードの部分に、以下を記載します。
const address = 'hogehoge@example.com';
の部分を、いいねされた際にメール通知を受信したいアドレスに書き換えます。
titleとcontentは、メールのタイトルと本文に該当します。お好みで変更してください。
ここに回答URLの部分には、フォームの回答URLを入れておきます(必要なければ入れなくて大丈夫です)。
次に、トリガーを追加します。左側の時計マークを開いて、右下の「トリガーを追加」を選択します。
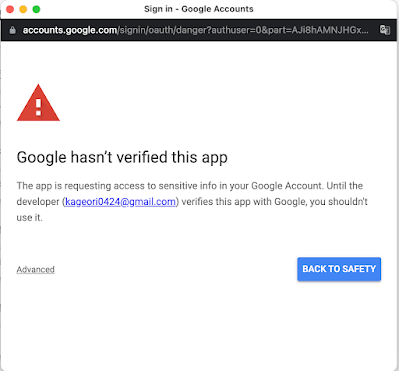
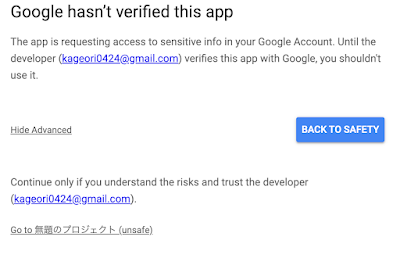
おそらく、以下のような警告が出ます。
unsafeとは書いてありますが、一番下のGo to...から承認できます。
これで、フォーム側の設定はおしまいです。
フォームの値を取得しておく
この後、ブログにセットするコード内で使うために、Googleフォーム内のいくつかの値を控えておきます。
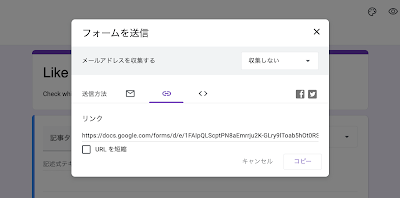
フォームの右上の送信ボタンを押し、タブ真ん中のリンクボタンを押すと、リンクを取得できるので、これを開いてみます。
開いたらF12キーで検証モードに入ります。command + Fで、検索をかけていきます。
・formResponseで検索すると、https://docs.google.com〜から始まるURLが1件ヒットします。このURLをメモっておきましょう。
・enrty. で検索すると、 entry.1234567 のような形の文字列が1件ヒットします。この数値をメモっておきましょう。
ブログにボタンを設置する
次に、ボタンを設置していきます。
Bloggerのテーマ > HTMLを編集からエディタを開きます。
< data:post.body/ >のすぐ下に、以下のコードを追加します。
ここに文字列の部分に、先ほどフォームからコピーしたURLの文字列を入れて、
ここに数字の部分に、同じく先ほどフォームからコピーした数字を入れます。
< /body >のすぐ上に、以下のコードを追加します。
※読み込み中にボタンが表示されていると、連打できてしまうので、読み込みから2秒後にボタンが表示されるようにしています。
< /head >のすぐ上に、以下のCSSを追加します。CSSはお好みでどうぞ!
ここまでできたら、試しにブログ内のいいねボタンを押してみましょう。
メール通知が飛んできたら成功です!
ついでに、フォーム側の回答の様子も見てみましょう。
正しく取得できていたらOKです。
ボタンの挙動について
いいねを押すと、メッセージが出て、ボタンの色が変わります。
一度押したら、2回目は押せなくなっていますが、Cookieなどは特に設置していないので、画面をリロードしたら、何回でも押せます。
めっちゃいいねと思ったら、リロードをかければ、何度でも連打可能です(それくらいいいなと思ったら、ぜひコメントも残していってください!笑)。
ちなみにボタンを押しても、個人情報を抜き取ったり、ボタンを押した人を特定したりすることはないので、どうぞ安心して押してくださいね。
こちらがわかるのは、いつ、どの記事にいいねされたかだけです。
まとめ
ということで、ブログ記事にいいねボタンを設置したお話でした。
みんな気軽押してくれよな!!(๑╹ω╹๑ )













0 コメント