目視でいちいち比べるのは大変だよなぁ...(゚ω゚)
ということで、簡単に差分抽出できる2つのやり方を調べたので、備忘録的にまとめます。
オンラインで比較する
difffというサービスを使うと、簡単に比較できます。
右と左のボックスに、比べたいコードを入れて「比較する」ボタンを押すだけです。
ただ、これはオンラインのツールなので、会社のソースコードなど、機密性の高い情報を入れるのは避けた方が良いです。
ローカルで比較する
VSCodeの機能を使うことでも比較ができます。
まず、比較したい2つのファイルをあらかじめ開いておきましょう。
例えば、3_A.jsonと3_C.jsonを比較してみようと思います。
 |
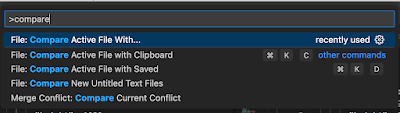
View > Command Paletteを開き、compareと入力します。
候補で出てくるCompare Active File With...を選択します。
このような感じで、候補が出てきます。
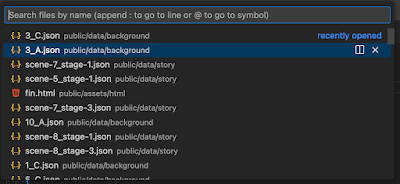
現在、3_C.jsonにフォーカスが当たっている状態なので、比較したい3_A.jsonを選びます。
すると、このような形で差分箇所の色が変わります。
まとめ
この2種の方法で、コードの抜け漏れのチェックが簡単になりました。
覚えておくととっても便利です。
 ゲームの個人開発をしていて、類似コードを見比べて、差分を統一する作業をすることになりました。
ゲームの個人開発をしていて、類似コードを見比べて、差分を統一する作業をすることになりました。




コメントを投稿
別ページに移動します