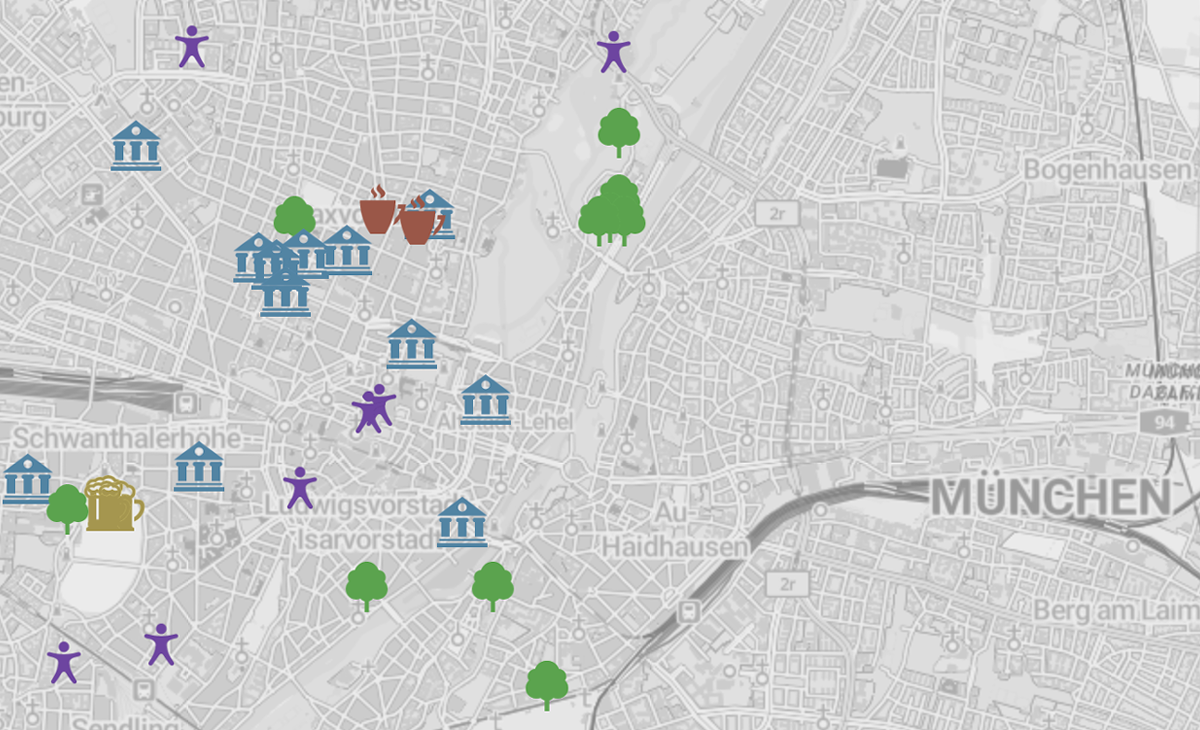
ミュンヘン + 近郊都市の散歩記事を、地図上にプロットしてみました。
マーカーをクリックすると、各記事に飛べるような仕様にしています。
以前、「ビンテージ風の地図に、各国記事をまとめて載せる」という実装をしたので、この実装をほぼそのまま流用して作成しました。
体験は以下のリンクからどうぞ。

Kageori's Munich Map
Explore Munich's attractions with this interactive map, featuring location markers linked to detailed Kageori's blog posts for each spot.
マーカーは現在5種類です。
・緑道 / 公園
・文化施設(博物館 / 美術館 / 図書館)
・ビール(オクトーバーフェスト等)
・カフェ
・その他
で分けています。
マーカーは記事タイトルの文字列マッチングで仕分けしています。
うむ、やっぱりダントツで文化施設情報が多い。
ボカァ、図書館大好き芸人だからね。
どうやって地図上にマッピングしているか
Bloggerの各記事は、場所を検索して指定することができます。
地点名などの検索キーワードを入れて、虫眼鏡マークを押すことで、地点登録できます。
この指定をすると、Blogger APIを使って自動で緯度経度が取れるようになります。

|
| 便利。 |
ここで一点問題が。
例えば同じ施設に何回か遊びに行った時(動物園とか)、同一名で場所を検索して登録していたのですが、これだと全く同じ緯度経度がピンポイントで指定され、地図表示時にマーカーがぴったり重なってしまって、二つ目以降の記事が見えなくなる、という問題が発生していました。
そのため、一旦ミュンヘンのおでかけ記事を全部見直して、同一地点を指定していた記事では、ちょっとだけずらした緯度経度を再登録しました(Blogger記事の場所指定の検索欄に、Google mapからコピペした緯度経度を貼り付けて再指定できます)。
まとめ
だいぶシンプルな観光マップができました。やったね。
もう少し機能を追加したくなったら追加するかも。



コメントを投稿
別ページに移動します