引用文の色を直したい
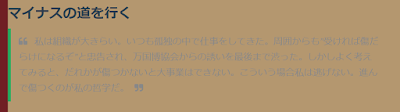
Bloggerの見た目をいろいろ魔改造しているのですが、テンプレートに入っていた引用文の色だと、背景に沈んで文字がほとんど読めないことに気づきました。 |
| あなや |
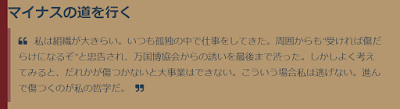
ということで修正しました。
 |
| よきかな |
直し方
BloggerのHTMLの編集画面で、"blockquote"を検索します。その中のcolorを好きな色に変えればOKです。
ちなみに、blockquote::beforeはダブルクオーテーションの先頭、blockquote::afterはダブルクオーテーションの末尾のCSSです。ここも色を直したい場合、それぞれcolorを変更しましょう。
ちなみに、左側の緑色の線も気にくわなかったので、色を変えました。ここはborder-leftの色をいじることで変えられます。
その他
CSSをいじれば背景色をつけたり、四角で囲んだり、点線で区切ったりする引用文の表示カスタマイズもできます。こちらの記事(英文)に各記法が載っていますので、さらに引用形式の見た目をカスタマイズしたい人はチェックしてみてください。


